En este tutorial aprenderás cómo agregar en el sitio web el logotipo de tu marca, el favicon y la imagen de vista previa para redes.
Paso a paso
En este tutorial te mostramos cómo cómo agregar el logotipo de tu marca, el favicon y la imagen de vista previa para redes.
Un favicon es un pequeño icono que se utiliza para identificar un sitio web en las pestañas de un navegador.
- Ingresa al dashboard.

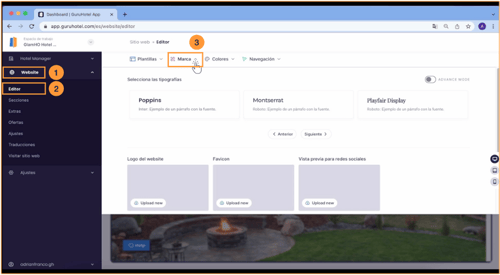
- Dirígete a Sitio web -> Editor -> Marca

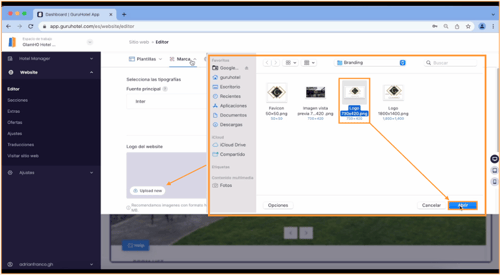
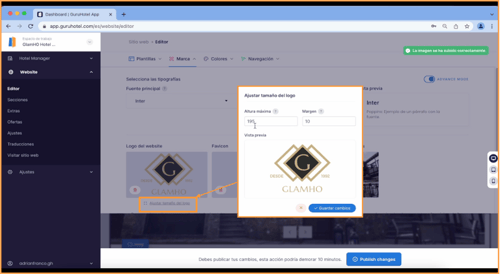
- Para subir el logo, presiona en subir imagen en el recuadro correspondiente, luego ve a la carpeta donde esté el archivo, selecciónalo y da click en Abrir.

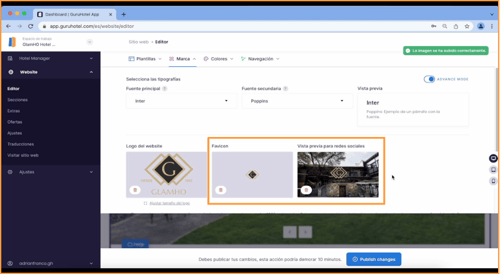
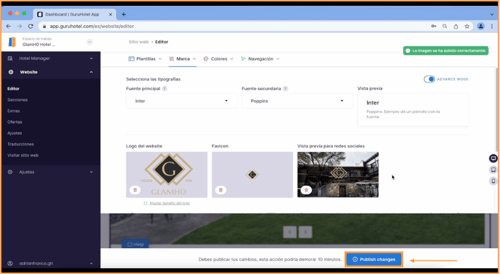
- Repite el mismo proceso con el favicon y la imagen de vista previa para redes sociales.

- Ajusta el tamaño de tu logo en caso de que sea necesario.

- Presiona en Publicar cambios.

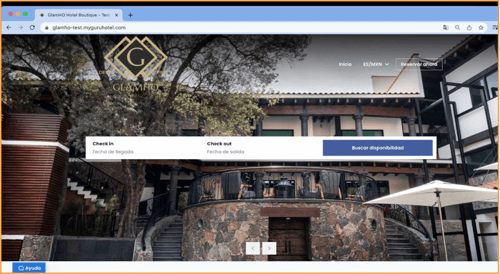
- Deja pasar unos minutos y en breve verás los cambios aplicados en tu sitio web.

-
Fin del proceso.

